LCP Nedir Ve Neden Önemlidir?
LCP Nedir ve Neden Önemlidir?
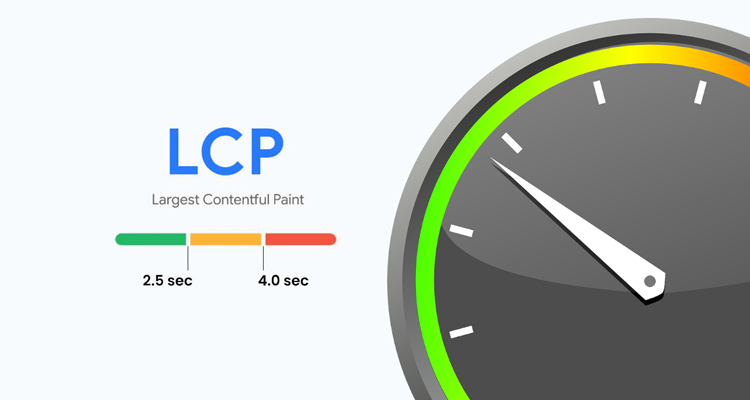
LCP, Google’nin 2020 yılında mobil sayfa yüklenme hızını ölçmek için tanımladığı bir performans ölçütüdür. “Largest Contentful Paint” (Büyük İçeriğin Boyanma Süresi) olarak da bilinir. LCP, bir web sayfasındaki en büyük görsel veya metin öğesinin yüklenme süresini ölçer. Bu, bir web sayfasının kullanıcılar için ne kadar hızlı yükleneceğini belirlemek için kullanılan önemli bir faktördür.
Web sitenizin LCP’sinin ne kadar iyi olduğunu belirlemenin birkaç yolu vardır. Biri, Google Chrome’un “Lighthouse” aracını kullanmaktır. Bu araç, bir web sayfasının başka performans ölçütlerini de gösterir ve geliştirme önerileri sunar. Diğer bir seçenek, Chrome’un “Geliştirici Araçları”nı kullanmak ve “Performance” sekmesine geçmek. Bu sekmede, LCP için ölçülen değerler ve hangi öğelerin en büyük içeriği oluşturduğunu görebilirsiniz.
| Başarılı LCP Oranı | Performans Değerlendirmesi |
|---|---|
| 2.5 saniyenin altında | Mükemmel |
| 2.5 – 4 saniye arasında | Kabul Edilebilir |
| 4 saniyenin üstünde | Öğrenilmesi ve iyileştirilmesi gereken alanlar var |
- LCP sorunlarını gidermek için birkaç şey yapabilirsiniz. Öncelikle, web sayfanızdaki en büyük içerik öğesini optimize etmek için çalışabilirsiniz. Bu, görüntülerinizi daha küçük boyutlara sıkıştırmak veya gereksiz CSS kodlarından kurtulmak gibi farklı yollarla yapılabilir. Ayrıca, kullanıcının erişimine sunulmadan önce sayfa yükünü geciktiren öğeleri de kaldırabilirsiniz. Bunlar, örneğin kişisel anketler, videolar ve çerez bildirimleri olabilir.
- LCP değerlerinizi geliştirmek için birkaç ipucu vardır. Öncelikle, sayfanızdaki öğelerin yükleme sırasını optimize edebilirsiniz. Örn. mümkün olduğunda HTML kodunuzu önce CSS ve JavaScript dosyalarınıza yükleyin. Ayrıca, web sitenizi daha hızlı hale getirmek için önbellek kullanımını artırabilir veya sayfa içeriklerinizdeki gereksiz öğeleri kaldırabilirsiniz. Tüm bunlar, sayfanızın LCP değerlerini iyileştirmeye yardımcı olabilir.
- Sonuç olarak, LCP, web sitenizin yavaş yüklenmesi nedeniyle kullanıcılar tarafından terk edilmesini önlemek için çok önemlidir. Bu performans ölçütü, bir web sayfasının açılış süresi hakkında bilgi verir ve web tasarımcılarına sitelerini iyileştirmek için yapacakları adımları belirlemelerine yardımcı olur. Sonuç olarak, LCP’nin iyileştirilmesi, sitenizin daha hızlı yüklenmesini ve daha fazla kullanıcı için erişilebilir olmasını sağlar.
LCP Hızınızı Nasıl Ölçersiniz?
LCP (Largest Contentful Paint) hız, web sitelerinin performansını belirlemek için önemli bir ölçüttür. LCP, web sayfanızın içeriğindeki en büyük öğenin ne kadar hızlı yüklendiğini gösterir. Kullanıcılar, web sitelerinin hızlı yüklenmesini beklerler, bu nedenle LCP hızı, kullanıcı deneyiminde büyük bir rol oynar. Peki, LCP hızınızı nasıl ölçersiniz?
| LCP Ölçüm Yöntemleri |
|---|
| 1. Google PageSpeed Insights: Bu araç, LCP hızınızı ölçmek için harika bir araçtır. Web sitenizi test etmek için URL adresinizi girin ve sonuçları alın. |
| 2. Chrome DevTools: Chrome tarayıcısının geliştirici araçları, LCP hızı gibi performans ölçümleri yapmak için kullanışlı bir araçtır. |
| 3. WebPageTest: Bu araç, web sitenizi farklı konumlardan ve cihazlardan test etmenizi sağlar. Bu şekilde, LCP hızınızı ölçebilirsiniz. |
LCP hızınızı ölçerek, web sitenizin hızı üzerinde kontrol sağlayabilirsiniz. Eğer LCP hızınız yavaşsa, ne yapmanız gerektiğini de bilmelisiniz. Ancak, LCP hızınızı düzeltmeden önce, sorunun ne olduğunu tespit etmeniz gerekir.
- 1. Öncelikle, LCP’nin yavaş yüklenmesine neden olan öğeyi belirleyin.
- 2. Öğenin yavaş yüklenmesine neden olan sebebi tespit edin. Örneğin, büyük bir resim dosyası veya kötü bir sunucu yanıt süresi gibi nedenler olabilir.
- 3. Son olarak, sorunu çözmek için bir çözüm uygulayın. Örneğin, büyük resim dosyalarını optimize etmek veya daha iyi bir barındırma hizmeti kullanmak gibi.
LCP hızı, web sitenizin performansı için oldukça önemlidir. LCP hızınızı ölçmek ve iyileştirmek için yukarıdaki ipuçlarını kullanabilirsiniz. Daha hızlı bir web sitesi, daha iyi bir kullanıcı deneyimi ve daha yüksek bir arama motoru sıralaması anlamına gelir.
LCP Sorunlarını Nasıl Giderirsiniz?
LCP Nedir Ve Neden Önemlidir?
LCP (Largest Contentful Paint), Web Core Vitals’in bir parçasıdır ve bir web sayfasının ana içeriğinin yüklenme hızını ölçer. Bu ölçüm, kullanıcının sayfaya erişimi sırasında karşılaştığı boş beyaz ekran süresini en aza indirerek, kullanıcı deneyimini artırmayı amaçlar.
LCP, sayfanın yüklenme hızını etkileyen bir dizi faktöre bakar. Örneğin, web sayfanızın arka plandaki görsellerinin hızı, metin ve diğer içerik parçalarının hızı, sunucunun yanıt süresi ve CDN performansı gibi faktörler LCP puanınızı belirleyebilir.
| Puan Aralığı | Durum |
|---|---|
| 0-2.5 saniye | İyi |
| 2.5-4 saniye | Orta |
| 4 saniyenin üzerinde | Kötü |
Eğer LCP Hızınız Orta veya Kötü durumdaysa, sayfanın içeriğinin yüklenme hızını etkileyen faktörleri ele almanız gerekiyor. Aşağıdaki ipuçları, LCP sorunlarına çözüm bulmanıza yardımcı olabilir.
LCP İyileştirme İpuçları
LCP İyileştirme İpuçları
Web sayfalarının yüksek LCP skoru alabilmesi için bir takım önlemler alınması gerekiyor. Bu önlemlerin başında öncelikli içeriklerin hızlı bir şekilde yüklenmesini sağlamak önemlidir. Ayrıca, yüksek boyutlu görsellerin sıkıştırılması ve azaltılması da sayfa yüklenme hızını artıracaktır.
| İpuçları | Açıklama |
|---|---|
| Optimize edilmiş resimler kullanın | Resim boyutunu azaltmak veya optimize etmek sayfa yüklenme hızını hızlandırır. |
| CDN kullanın | CDN içeriği daha hızlı sunar ve görüntüleme hızını artırır. |
| Düzenli bakım yapın | Bakım yaparken, sayfanızdaki gereksiz kodları silin veya güncelleyin. |
Web sayfanızın LCP değerini iyileştirmek için önceliğiniz öncelikle hız konusuna vermek ve yukarıdaki ipuçlarını uygulamak olmalıdır. Böylece, ziyaretçilerinizin sayfanızla etkileşimi artacak ve daha iyi bir web deneyimi yaşayacaklar.
LCP Başarı Hikayeleri
LCP yani Largest Contentful Paint, bir web sayfasının yüklenmesi sırasında kaç saniye içerisinde en büyük içeriğin görüntülenmeye başladığını ölçen bir göstergedir. Bu metric, bir web sayfasının hızlı açılması için oldukça önemlidir. LCP’nin hızlı olması, kullanıcı deneyimi açısından oldukça önemli bir faktördür.
LCP, web sayfası performansını ölçmek için kullanılan birçok gösterge arasında en önemlisi olarak görülüyor. Yavaş bir LCP, kullanıcıların web sitesinde kalma süresini kısaltır ve potansiyel müşterileri kaçırabilir. Aynı zamanda, hızlı bir LCP, kullanıcı memnuniyetini artırır ve web sitesinin daha fazla etkileşimli hale gelmesine yardımcı olur.
Birçok web sitesi LCP’yi iyileştirmek için çaba sarf ediyor. Bazı siteler bunu başarılı bir şekilde gerçekleştirirken, bazıları LCP sorunlarıyla karşılaşıyor. Ancak, birçok başarı hikayesi de var. Örneğin, bir e-ticaret sitesi %50 oranında LCP hızlandırmayı başardı ve dönüşümlerinde %15 artış gördü. Bunun yanı sıra, başka bir haber sitesi LCP’yi iyileştirdi ve trafiğinde %20’lik bir artış kaydetti.
| Başarı Hikayelerinin Ortak Özellikleri |
| 1. LCP iyileştirme çalışmaları, kullanıcı deneyimi ve dönüşüm oranları üzerinde olumlu bir etki yarattı. |
| 2. LCP’nin hızını artırmak için yapılan değişiklikler, web sitesinin genel performansını olumlu yönde etkiledi. |
| 3. LCP’nin iyileştirilmesi, web sitesinin daha fazla trafikle karşılaşmasına neden oldu. |
Bir web sitesinin LCP’sini iyileştirmek için birçok yöntem kullanılabilir. Bunların arasında, web sayfasının boyutunu küçültmek, web sayfasındaki görüntülerin boyutunu optimize etmek ve CDN kullanımı yer alabilir. Bu yöntemler, web sitesinin hızlı bir şekilde açılmasına yardımcı olan en etkili yöntemler arasında yer almaktadır.
Son söz olarak, LCP’nin iyileştirilmesi, web sitelerinin daha hızlı açılmasına, kullanıcı memnuniyetinin artmasına ve daha fazla trafiğe yol açabilir. LCP iyileştirme çalışmaları, bir web sitesinin başarısı için oldukça önemlidir.